Kali ini saya akan memberikan trik sederhana untuk Melihat Kode XML SVG Adobe Illustrator Terbaru. Dengan adanya tutorial singkat ini diharapkan anda dapat dengan mudah melihat xml dari svg yang mungkin anda buat.
Buka tautan dibawah jika anda belum paham apa itu file SVG baik fungsi, cara buka, dan perbedaan dengan jpg/png.
Baca Juga: Apa itu file SVG? Perbedaan dengan JPG/PNG, Keunggulan, dan Fungsinya.
Seperti yang sudah saya jelaskan bahwa kebutuhan format SVG masih tinggi mengingat keunggulan yang ditawarkan. Kita tahu bahwa meski berbentuk gambar, nyatanya svg dibuat dengan Vektor bukan Pixel, makanya SVG tidak meski di perbesar berkali-kali.
Nah disamping itu, ukuran file dari gamber berformat SVG lebih kecil, sehingga sering digunakan sebagai aset Website. Hal ini sangat berpengaruh untuk kecepatan memuat halaman website. Akibatnya secara tidak langsung ini juga mempengaruhi kualitas SEO dari sebuah situs web.
Baiklah dibawah ini saya berikan tutorialnya secara singkat untuk Melihat Kode XML SVG Adobe Illustrator lengkap dengan gambar contoh.
Cara Melihat Kode XML SVG Adobe Illustrator untuk Pemula
$ads={2}Sesuai judul tulisan ini, anda perlu menyiapkan aplikasi Adobe Illustrator, CC berapa pun itu. Cara ini sangat mudah untuk pemula sekalipun.
- Buka Adobe Illustratornya atau File projectnya langsung.
- Ketiga klik menu File > Export > Export As..
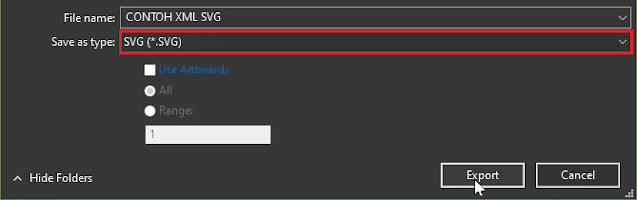
- Lalu atur nama dan ekstensi .SVG.
- Klik Show Code.
- Dan Copy Code nya.
- Pindahkan ke Text Editor biar rapi.
Nah sekarang anda bisa dengan mudah mengetahui Kode XML SVG di Illustrator. Selanjutnya kode tersebut bisa di salin kemudian pindahkan ke berbagai Text Editor agar rapi seperti diatas.
Dengan adanya kode XML dari SVG ini, anda dapat secara langsung menerapkan gambar kedalam barisan kode website anda. Jadi tidak perlu repot mengupload ke direktori hosting, terlebih lagi anda bisa mengedit warna secara realtime.
Penutup
Sekian pembahasan mengenai Cara Sederhana untuk Melihat Kode XML SVG Adobe Illustrator, semoga dapat membantu anda semua. Terimakasih.